基本的な投稿ページの作成手順を超初心者さん向けに解説!
初めてホームページの投稿ページを作られる方向けの手順となります。
テーマ「SWELL」を使った場合の投稿記事サンプルとして「ハンドメイドの講座案内」の記事を作成しつつ、手順を説明していきます。
投稿記事作成の流れをステップ方式で解説!
例えば、「ポーセラーツで桜食器を作る講座」を開催するとします。
その場合は、桜食器の作品の写真ファイルを何枚か用意します。そして、講座案内のチラシのPDFファイルも準備するということです。

タイトルを追加と書かれたところに、タイトルを入力します。
「ポーセラーツで桜食器作りの体験会を3月に開催!」のように、どのような講座を開催するのかタイトルに入れます。

ブロックを選択・・・と書かれたところに、本文を入力します。
例えば、講座の内容、開催日、開催場所、参加費用などを記載します。講座のチラシ(PDFファイル)だけをどーんと掲載するのもアリですよ。

写真ファイルを掲載した方が、ホームページ閲覧者にはわかりやすくていいと思います。写真ファイルは無くても大丈夫ですので、あなたの投稿記事で必要だと思われたのなら写真ファイルを貼り付けてください。

講座案内チラシのPFDファイルを掲載します。
申込方法など追加で説明が必要なものを入力します。
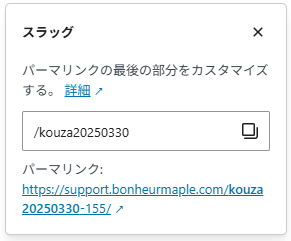
最初はタイトルがスラッグとなっているので、スラッグ名をわかりやすい単語でローマ字で入れます。
例えば、kouza20250330 など 講座の開催日をリンク名にするのもわかりやすくてオススメです。
スラッグは、英数字とハイフン(-)だけでつけましょう!


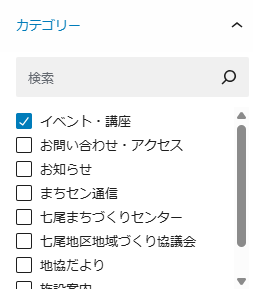
最初は未分類にチェックが入っているので、該当するカテゴリーにチェックを入れます。
講座案内の場合は、「イベント・講座」にチェックを入れます。

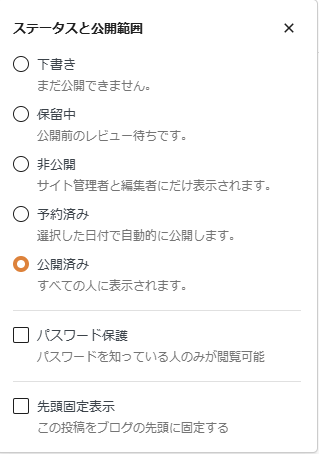
通常は公開を選びますが、すぐに公開したくない場合は、非公開や下書きを選びます。

アイキャッチ画像の設定します。アイキャッチ画像がないと、トップページのところで「NoImage」と表示されてしまいます。写真やイラストは著作権フリーの素材で、関連のある写真やイラストファイルをアイキャッチ画像として設定されることをオススメします。

タイトル、本文、リンク名、カテゴリー、ステータス、アイキャッチ画像の設定ができれば、画面上部の右端にある「保存」をクリックします。
以上が記事投稿の流れとなります。
投稿記事作成をSWELLの画像付きで解説!
さきほど投稿記事作成の流れをステップ方式で解説いたしました。
しかし、ステップ方式の解説だけで、初めてSWELLを使って投稿記事を作成されるのは難しいと思われます。
そこで、SWELLの画像付きで投稿記事作成の方法を解説いたします。
ページが複数ありますので、必要に応じて切り替えてご確認ください。
manual_toukoukijisakusei
作成手順書はわかりやすいように解説をしているつもりですが、わかりにくい部分がありましたら、こちらのお問い合わせフォームよりご連絡くださいませ。
おしゃれなページを作りたいならSWELLの個々の機能を使おう!
基本的な投稿ページの作成方法は先ほど解説いたしました。
もうちょっとおしゃれなページを作りたい!
そんなあなたは、WordPressテーマ「SWELL」の個々の機能の使い方マニュアルをご覧ください。
本当にたくさんの機能がある「SWELL」。
機能がありすぎますので、私が説明するよりも、丁寧に解説されたSWELL開発者(了さん)のページでご確認くださいませ。
たくさんの機能の中から、よく利用するテキスト装飾機能一覧のページへ飛ぶようにリンクを張っておきますね。
最後に
あなたが投稿記事を作成される際の参考となれば幸いです。
素敵な投稿記事が作成できますように (*^o^*)
投稿記事作成でお困りの時は、こちらのお問い合わせフォームよりご連絡くださいませ。